随着智能设备的发展,悬浮按钮在移动端界面上已经很常见了;我们每天在使用的手机,都有着悬浮按钮。那么悬浮按钮在我们的营销推广的落地页上,该如何使用呢?这次主题将分享以下几个内容:
1、带你了解悬浮按钮的“前世今生”
2、揭秘悬浮按钮的5大场景
3、悬浮按钮设置的通用规则和避坑指南

悬浮按钮是Android UI 交互中最关键的元素之一,在用户流程中至关重要作用,主要有以下三点:
1. 导航
悬浮按钮可以在进行点按或滚动操作时变换成工具栏——工具栏可以包含相关的操作,文本和搜索字段等。类似我们的iPhone上的小白点,就是包含很多工具在其中。
2. 引导
我们在营销推广的时候,需要做促销入口,悬浮是个很醒目的操作。我们一般会用一些很大胆的色彩来告知用户,从而触发点击。
3. 核心功能
核心、高频、贯穿全程的功能也会使用悬浮按钮,一直存在于界面,时刻告知用户我们要做的是什么,我可以给你提供到什么。例如推特上“发布”的按钮就十分明显。
用户觉得简简单单的悬浮按钮,背后却蕴藏着深刻的设计哲学;如下图,我们把规则归纳为以下三点:选择适当的尺寸、只承载正向操作、切忌滥用。

克制是美德、避免滥用的前提下,悬浮按钮就要找准场景。如今业界公认、的使用悬浮按钮主要有哪些场景?主要可总结为:
承载页面重要操作;
锚点定位;
用于强提示;
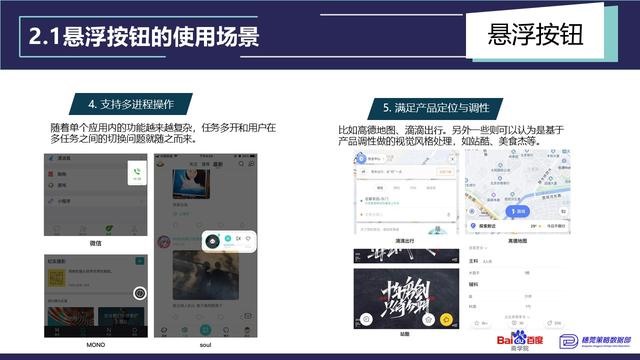
支持多进程操作
满足产品定位与调性。


在实际的应用中,悬浮按钮设置应该注重哪些通用原则呢?需注意,一屏只使用一个悬浮按钮,多个悬浮按钮则会造成主次不统一,引起用户反感。

有些时候,悬浮按钮也不是必须的;比如在一些界面中,遵循“五分钟法则”——即五分钟还没有找到这一屏的主要操作,那么悬浮按钮就是不需要的。案例中是照片选择界面,用户习惯按照时间来来源作为照片的区分,因此“搜索”的悬浮按钮就是画蛇添足的。

虽然“一屏只有一个悬浮按钮”,但这和“少即是多”也不冲突;因为悬浮按钮也可以设置成点击后扩展出其他常用操作的玩法。

最后,为大家总结下本节课关于悬浮按钮的所有内容,具体更多、更详细的内容可联系百度电话客服 400-806-0079 或百度网页 http://pd.baidu.com/ 在线咨询。

标签: 百度搜索推广 落地页 作用 设置技巧 通用规则 悬浮按钮